This article is a part of an ongoing series exploring use cases for our powerful MapsGL weather visualization tool.
On August 1, 2022, Xweather launched a brand-new mapping solution, MapsGL, which is built on WebGL technology. Boasting smooth animations and endless ways to customize the display to your liking, MapsGL is truly the modern apex of weather mapping and data.
Before getting into the details, let’s address the root question: What is WebGL technology? WebGL’s technology involves a process of encoding data, which is then deciphered through an SDK by an end device. This decoded data is then displayed as imagery – in our case, weather maps - using the powerful GPUs found in most mobile and desktop devices. This visualization strategy allows us to flip the mapping paradigm on its head by delivering data that can be endlessly altered and interpolated, versus static images which need to be continuously updated as the user pans/zooms and animates.
To help teams get familiar with the new MapsGL platform, we have built a number of the features into our Demo Applications, and for those who are hands-on learners, we’ve enabled MapsGL in our 30-day Developer Trial. We also encourage you to explore our robust MapsGL documentation and follow this blog series highlighting what makes MapsGL unique and what types of deployments (use cases) it shines in - starting with Consumer Applications.
About consumer applications
Consumer applications provide a unique environment for MapsGL, which is why we start our series here. Its opportunities span a wide variety of markets, from standard consumer weather to remote outdoor recreation/adventure and off-shore exploration. The nature of MapsGL also makes it suitable for operation on an array of devices such as smartphones, tablets, and automotive infotainment screens. Whether you’re building out a new app or considering premium feature options, MapsGL brings fresh opportunities to the table, so let’s explore some of those features from a Consumer Application perspective.
Visuals
Tailor the aesthetic of MapsGL’s maps to fit your brand’s color scheme or put the customization back into the hands of your users themselves.

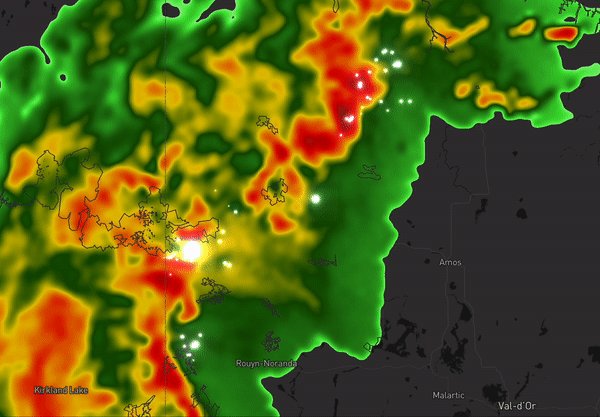
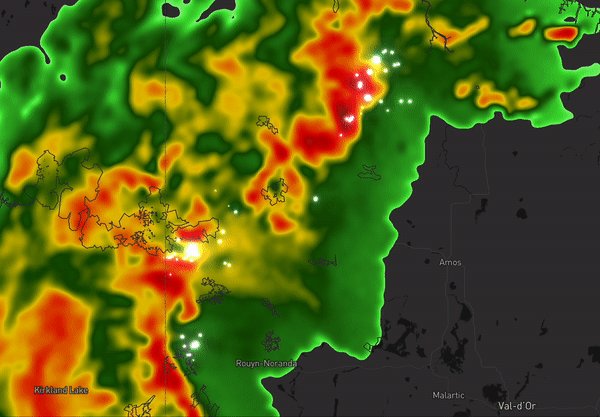
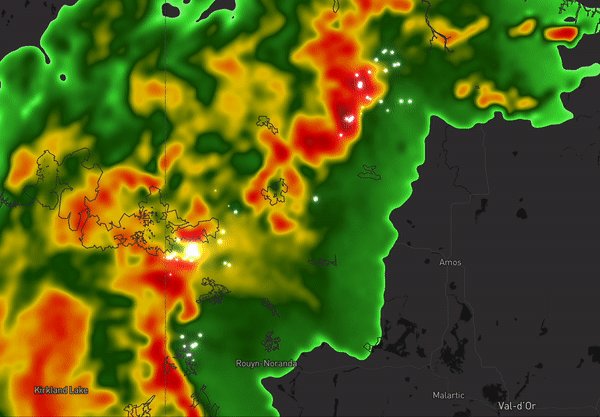
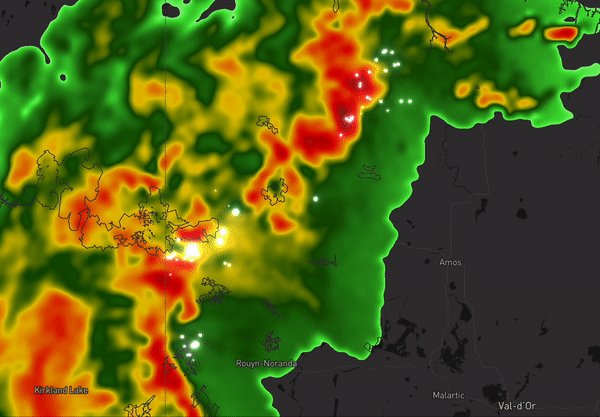
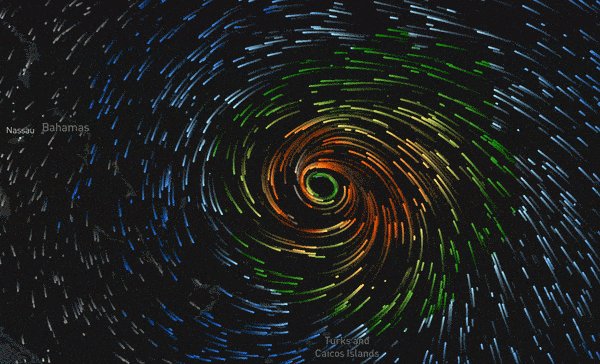
Custom Lightning Strike Shader
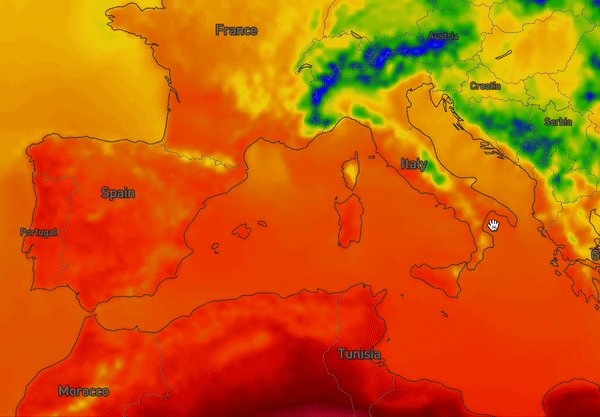
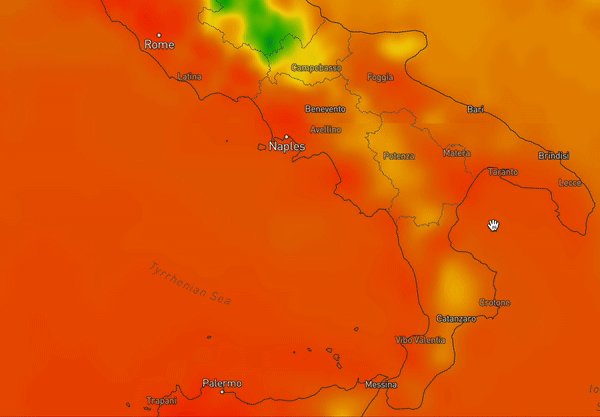
Custom Shaders: MapsGL enables the ability to add custom shaders to any layer to mirror the aesthetics or consistency you want your users to experience in your products. These shaders could be custom color ramps, isolated spectrums (such as only show temps above/below certain values), animation (such as flashing dots for lightning), or heat maps for point datasets.
No Load Panning/Zooming: As MapsGL uses encoded data versus image tiles, there’s no need for your application to draw new tiles as new areas or zooms are requested by the user. The experience becomes simplified and seamless between layers, locations, and zoom levels.
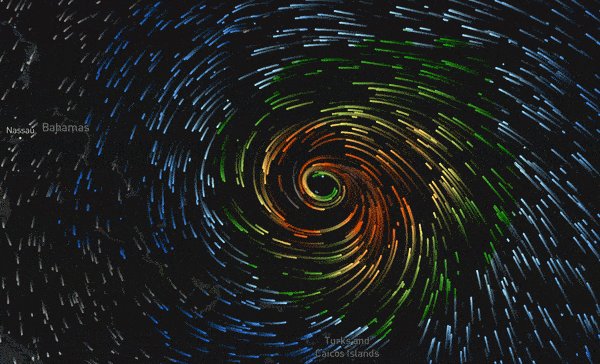
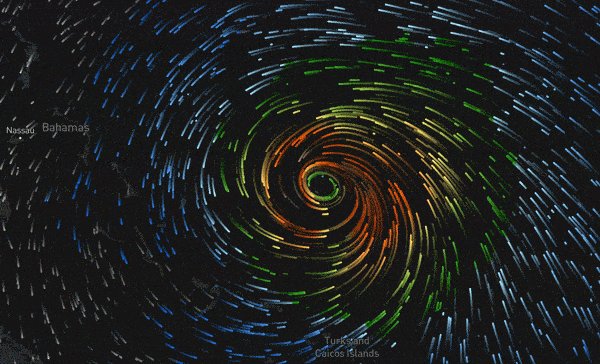
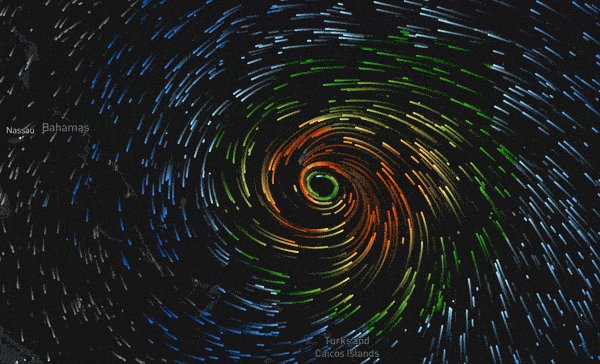
Animation: Whether over time or for current conditions, animation brings life to the map. Instead of Xweather needing to generate and send hundreds of images to show an animation on the customer’s device, the dataset interpolates through time on the customer’s device to show a smooth movement of weather over time. Additionally, for current conditions such as wind, particles can move to show both direction and speed.

Display smooth, custom weather animations to bring your weather to life.
Insights
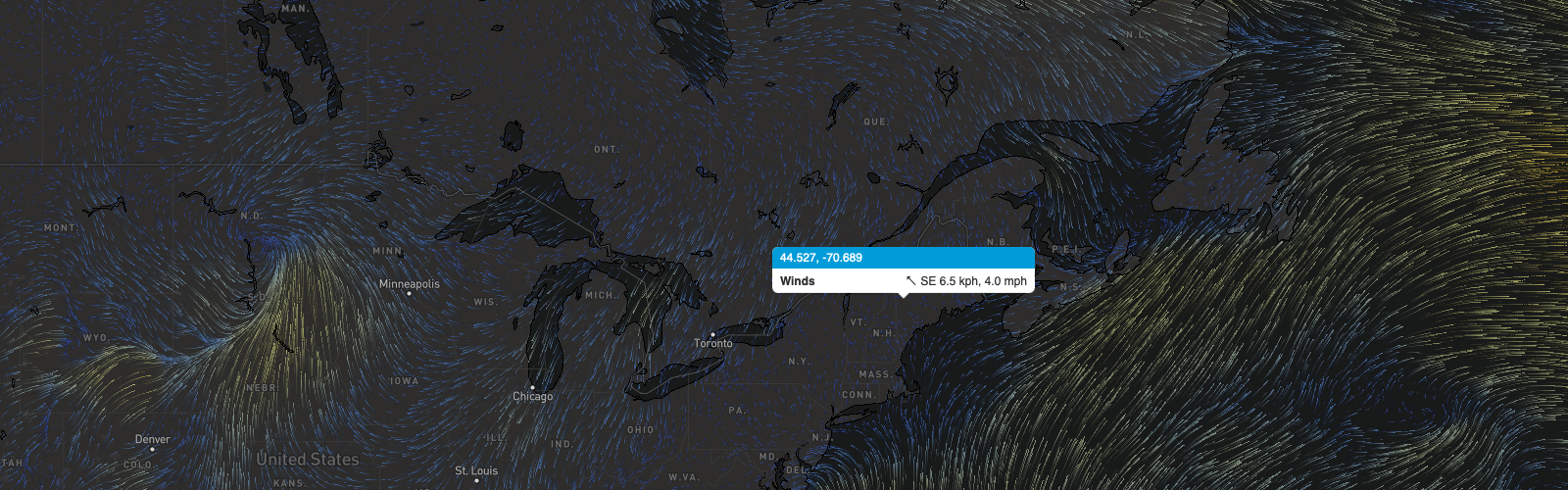
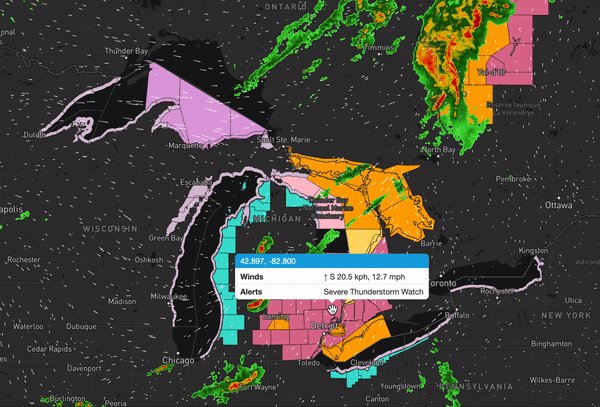
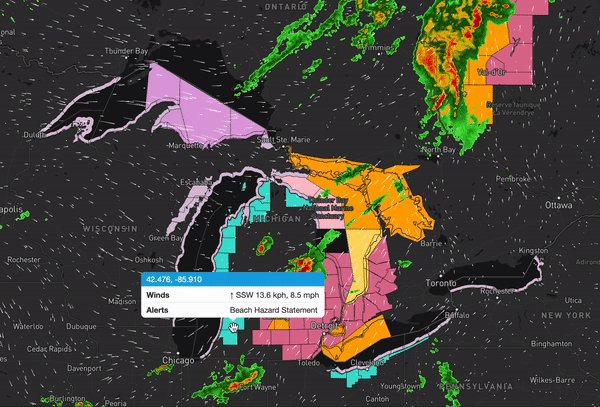
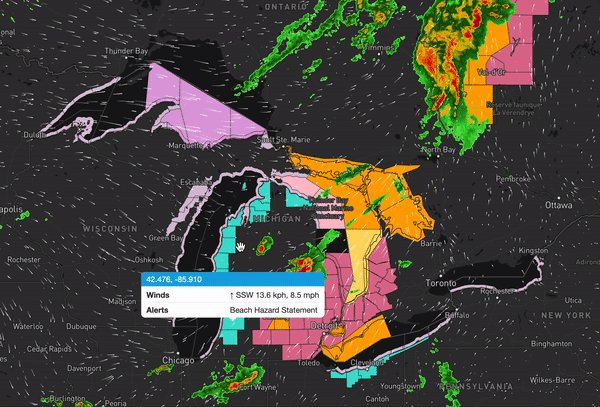
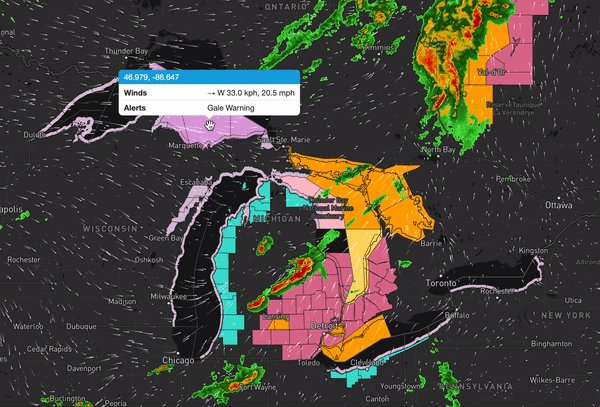
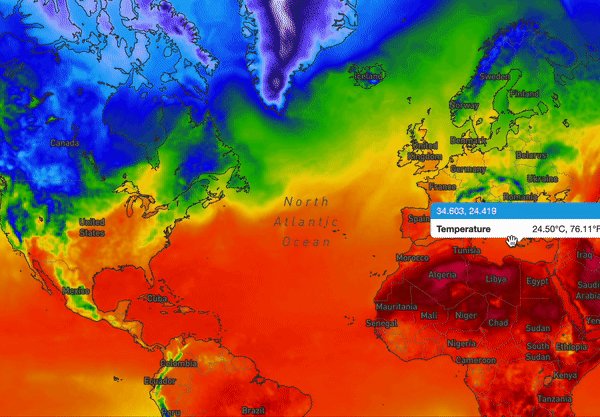
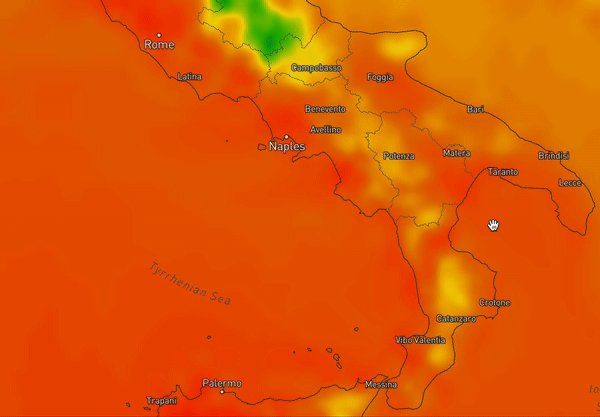
MapsGL’s layers are data visualized by the consumer’s device. Therefore, simply moving a cursor or touching the map allows users to see what the conditions are at any location without any additional requests to Xweather's Maps, API, or MapsGL products. This keeps users in a single view versus needing to jump back and forth from the map to forecast or current conditions panels or adjust their location if on the move. Easily avoid rain on a hike, know where the sun’s hottest rays are when working outdoors, or maximize outdoor recreation by identifying inclement or optimal weather locations.

Low-bandwidth support
Whether looking to minimize bandwidth or to support remote users, MapsGL enables an equivalent experience to those with full and minimal cellular connectivity. With traditional tile mapping, hundreds to thousands of tiles (or images) might need to be pushed through for map displays or animations to function, which can use a lot of data. In especially remote settings, accessing this data might not even be possible. Instead, with MapsGL, one small, encoded image captures all necessary parameter data, which is then translated by the end device into static visuals and/or animations. Temperatures, wind speeds, precipitation, lightning, and more are all available to your end users so that they can make the best decisions for them and stay safe on their excursions.

Speed
Along with the benefit of low-bandwidth support, MapsGL is also a faster option for transmitting weather data to smartphone users thanks to the encoded images translated on the user end. Critical conditions and their probability, such as tornadoes, hail, floods, and lightning, require speedy intelligence, and MapsGL’s capabilities can help keep your users safe and informed quickly.
The future MapsGL presents for weather visuals is boundless, and we’re thrilled to kick off its journey. Apart from being visually stunning, the premium data supplied by MapsGL’s delivery mechanism allows developers to harness the power of weather and marry it with technology in ways that, over time, will change how people engage with weather completely. Our SDKs and Customer Success Team will ease the transition from traditional tile mapping to WebGL.
Follow along as we continue to release new use case breakdowns in this blog series. To learn more about the MapsGL SDK, reach out to us.
The use cases we’ve explored here are by no means exhaustive: We're excited to help you put our latest offering to work for your audience.