The Xweather JavaScript SDK is a powerful tool that allows developers to create custom interactive weather map applications using many third-party mapping libraries — one of which is MapLibre. This post will illustrate how you can create an Interactive Map App using MapLibre and the Xweather JavaScript SDK.

What is MapLibre?
MapLibre is an open-source fork of Mapbox, which is already supported in the JavaScript SDK along with other third-party mapping libraries such as Leaflet and Google Maps.
What you'll need
To follow along with this tutorial, you’ll need the following:
An Xweather Flex subscription or free trial
Working knowledge of HTML, CSS, and JavaScript
Creating feature-rich map applications with MapLibre
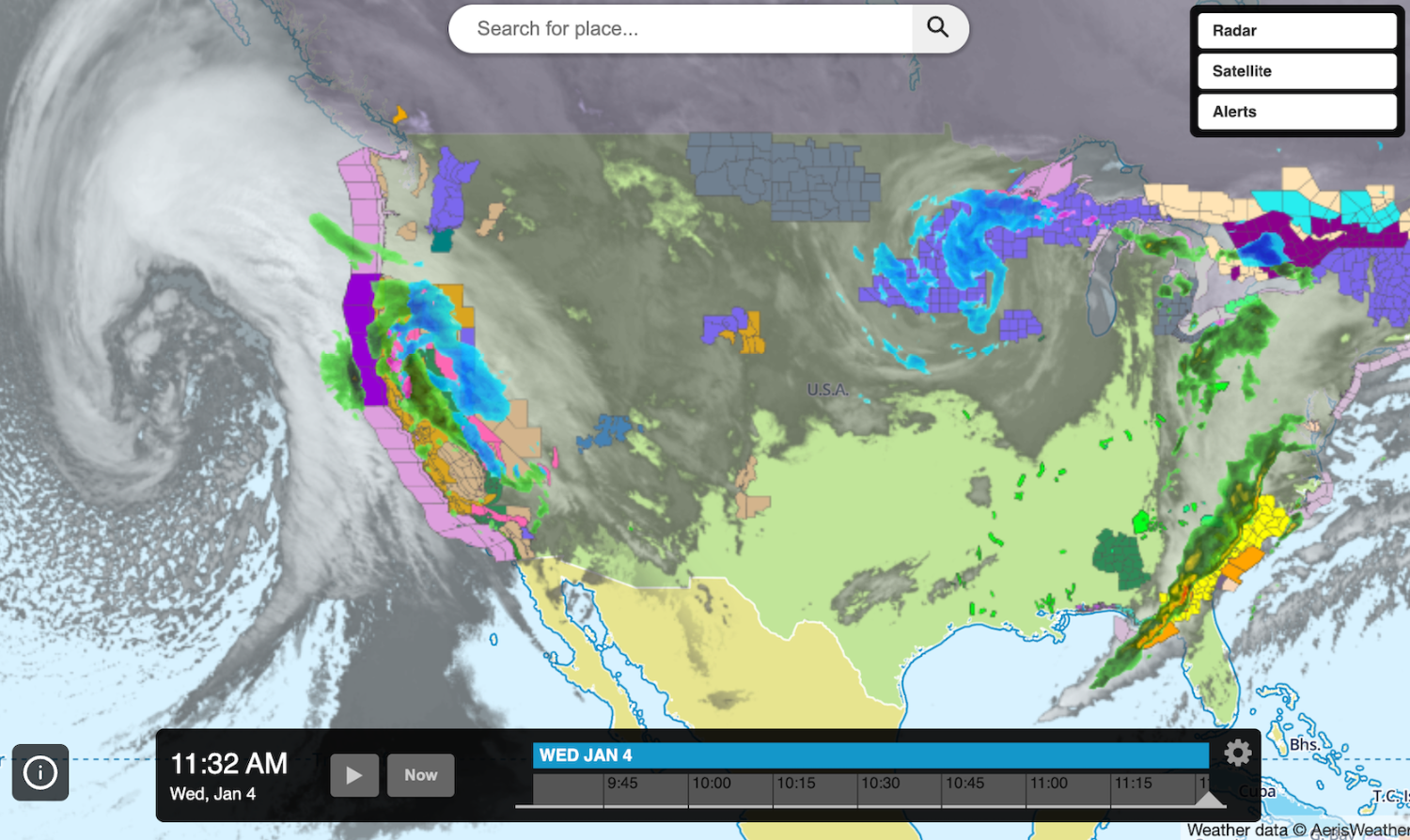
Luckily, it's easy to create an Interactive Map App using MapLibre. Simply pass 'maplibre' as your strategy property in the map config:
Notice we are providing a style value to the config as well; this one can be found in the MapLibre example docs. A style property is required to use MapLibre with the JavaScript SDK Interactive Map App.
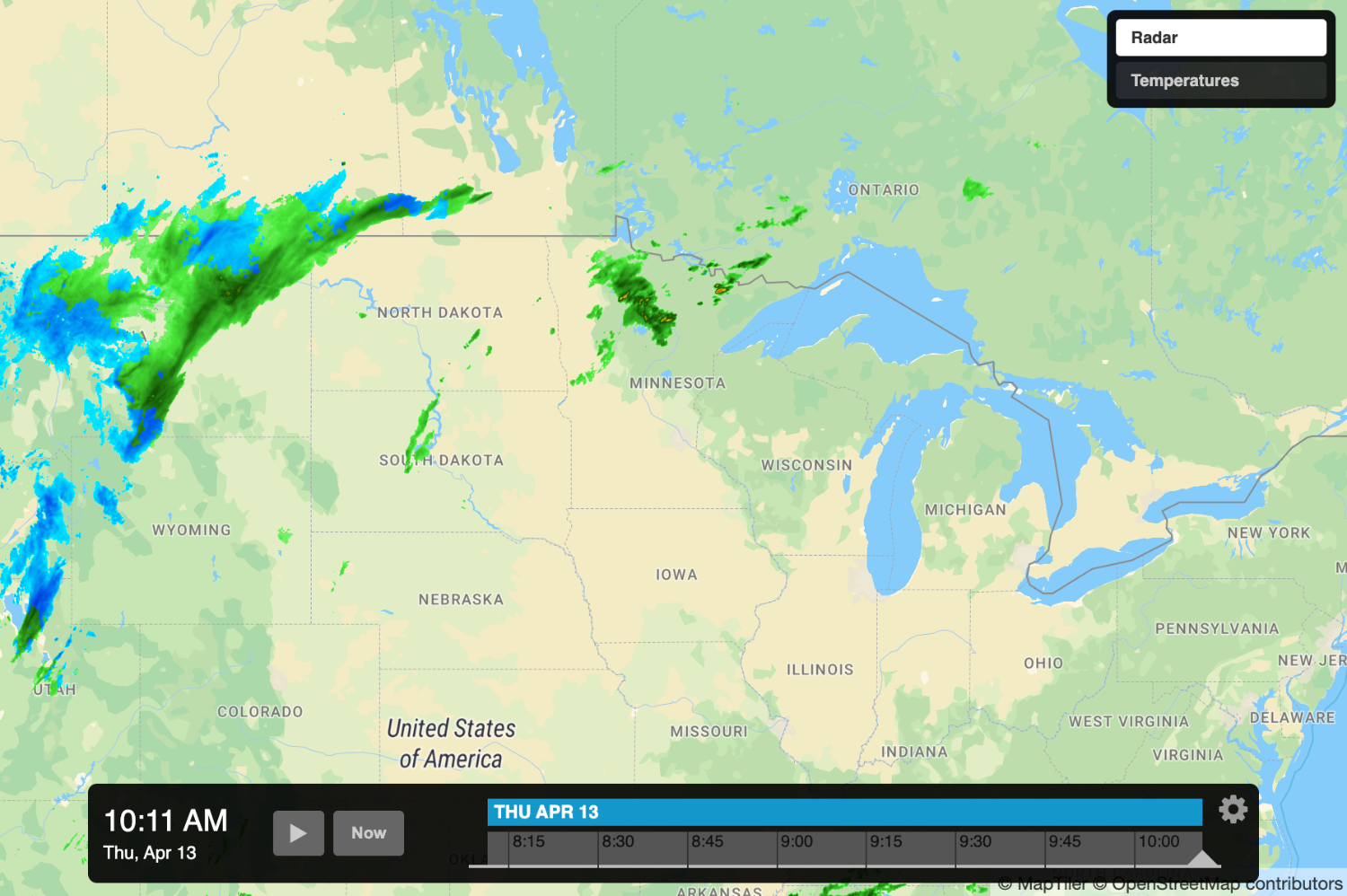
Updating basemap style
If you'd like to change your basemap from MapLibre's default, you can accomplish this with a basemap tile server. Here is an example of using the Maptiler API instead:
style: https://api.maptiler.com/maps/streets/style.json?key=YOUR_KEY_HERE

Ready to build custom interactive weather maps? Sign up for a free 30-day trial and get started today. For more information on the Javascript SDK and the many features it provides, check out our documentation. MapLibre is also available as a base map in our Interactive Map App Wizard. Happy coding!